Как в html сделать из картинки кнопку

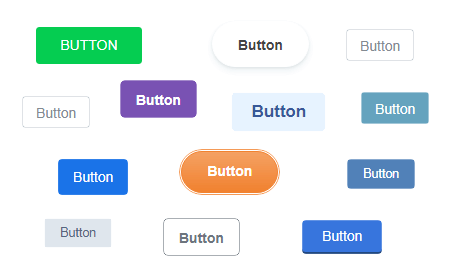
HTML CSS button с картинкой
Была ли статья полезна? Да Нет. Войти Создать сайт.








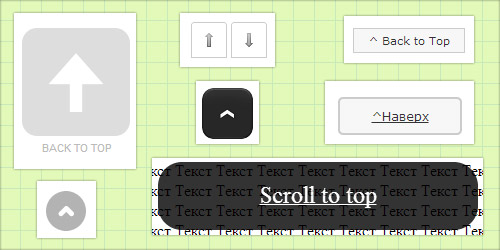
Вставить картинку на кнопку
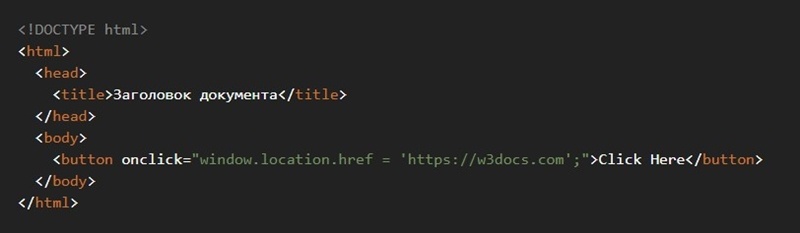
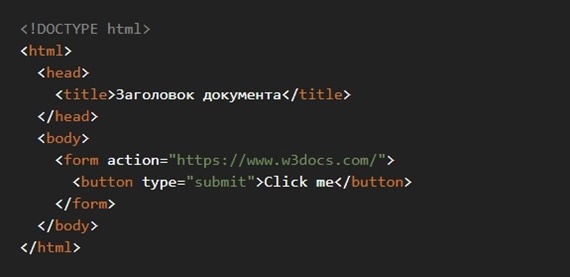
Вот пример кода:. В данном примере мы создаем кнопку с классом "image-button". Задаем ей ширину и высоту, убираем границу и задаем фоновую картинку с помощью атрибута background-image. Картинка будет растянута на всю площадь кнопки благодаря свойству background-size: cover;. Также можно добавить эффекты при наведении или клике на кнопку с помощью псевдоклассов :hover и :active:.












Таким образом нельзя вкладывать кнопку в ссылку, а ссылку в кнопку. Есть три способа, как сделать так, чтобы при щелчке по кнопке происходило открытие веб-страницы. Одну форму нельзя вкладывать внутрь другой. Перед добавлением кнопки убедитесь что у вас только одна форма. Внутри onclick пишем document.